藉由對彈性項目宣告 flex 縮寫屬性,或是 flex 以下個別的彈性屬性,能夠定義彈性項目在容器中的擴張及壓縮係數。
.item {
flex: [ <flex-grow> <flex-shrink> || <flex-basis> ] | auto | initial | none
}
預設: 0 1 auto
註:只有 flex-basis 可以是百分比值
英文小幫手:grow 成長、擴展shrink 壓縮、縮小basis 基本、基準auto 自動的initial 初始化none 沒有
| flex 屬性 | 等同於 | 成長係數 | 壓縮係數 | 結果|
| ---- | ---- | ---- | ---- | |
| flex: auto | flex: 1 1 auto|1 |1 |未佈滿容器時項目會成長、超出容器時項目會壓縮|
| flex: inital| flex: 0 1 auto|0 |1 |超出容器時項目會壓縮|
| flex: none | flex: 0 0 auto|0 |0 |什麼都沒有做 |
當彈性項目設定 flex 相關屬性,尺寸就會以 flex 來決定,而不是尺寸相關屬性(height 或 width)。接下來我們會來一一介紹各個 flex 的屬性。
.item {
flex-shrink: <number>;
}
預設: 1
<style>
.container {
display: flex;
width: 360px;
height: 60px;
background-color: #a5def5;
}
.item{
margin: 10px;
width: 150px;
height: 40px;
background-color: #00A0E9;
color: white;
}
.item1{
flex-shrink: 1; /*改變屬性值來看看變化*/
}
.item2{
flex-shrink: 1; /*改變屬性值來看看變化*/
}
.item3{
flex-shrink: 1; /*改變屬性值來看看變化*/
}
</style>
<body>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>
flex-shrink 的數字使用規定要大於等於 0(小數點也可以),可以決定彈性容器在分配空間時,彈性項目"在主軸彈性行超出的空間中可以被壓縮的比例"。接下來就用幾個例子來說明這樣的特性,相信看圖片很快就能理解
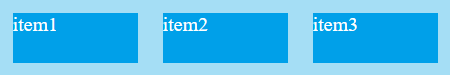
flex-shrink 預設都為 1(寬度120px)正常預設情況下彈性項目 flex-grow 預設為 1,這時彈性項目被壓縮。

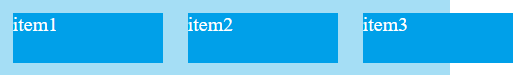
flex-shrink 都為 0(寬度120px)彈性項目的 flex-shrink 設為 0 時,壓縮係數是 0,也就是不會壓縮,如果彈性項目總長度超出容器便不會被壓縮,也因為預設 nowrap 所以不會換行。

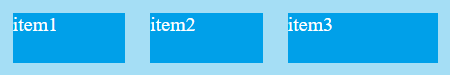
item1 和 item2 為預設 而 item3 為 flex-shrink: 0;
可以很明顯看到 item3 設定為 flex-grow: 0 後,因為沒有被壓縮而恢復了原本的 120px。(如果有設定 margin 會有超出容器的機會,在壓縮係數的計算上不會把 margin 算進去)

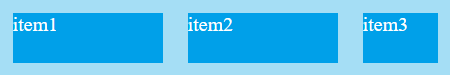
item1 和 item2 為預設 而 item3 為 flex-shrink: 3;如果仔細看彈性項目之間的比例,會發現壓縮係數越高,被壓縮的就越多,其計算上是按照"超出空間而需壓縮佔比比例做計算",出現設定比例一樣但結果不一樣的情形,那有可能就是超出空間的尺寸不一樣,也不要誤以為 shrink 是依照彈性項目的寬度比例做壓縮。

因為每個彈性項目的尺寸可能不同,所以要壓縮的比例也可能會不一樣。長度長的和較短的相比,如果係數比例相同,要被壓縮的長度會更多,所以在計算壓縮係數時,算法會和成長係數有些微的不同。
超出彈性容器的空間要切分為彈性項目尺寸上所需的壓縮係數總和,再依壓縮係數比例分配給各個壓縮係數的彈性項目
以第三個例子來說,超出空間是三個彈性項目減掉容器長度 ( 150px * 3 ) - 360px = 90px,彈性項目尺寸上所需的壓縮係數總和是 (1 * 120px) + (1 * 120px) + (0 * 120px) = 240px,把 90px / 240px = 0.375 為一等份的壓縮係數比例,所以把這個壓縮係數再額外分給 item1 和 item2:
120px * 0.375 = 45px
item1 和 item2 都要被壓縮 45px,而 item3 不用壓縮
120px - 45px = 75px
item1 和 item2 都被壓縮為 75px。
以第三個例子來說,超出空間是 90px,彈性項目尺寸上所需的壓縮係數總和是 (1 * 120px) + (1 * 120px) + (3 * 120px) = 600px,把 90px / 600px = 0.15 為一等份的壓縮係數比例,再依照各個係數比例分配要被壓縮的值:
120px * 0.15 = 18px
120px * 0.15 * 3 = 54px
所以 item1 和 item2 從原本的尺寸又分別額外壓縮的 18px ,而 item3 額外壓縮 54px:
120px - 18px = 102px
120px - 54px = 66px
item1 和 item2 都被壓縮為 102px,而 item3 都被壓縮為 66px。
資料來源:
